 Читать дальше »
Читать дальше »
Главная
» Архивы за
декабря 2008
среда, 31 декабря 2008 г.
вторник, 23 декабря 2008 г.
Использование в XSLT атрибутов XML-элементов
Не так давно я рассказывал как в XSLT создавать элементы и атрибуты. Теперь опишу как использовать в XSLT атрибуты XML-элементов.
 Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.
Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.
В шаблоне XSLT для атрибута href кнопки “details” я использовал соответствующий атрибут дочернего XML-элемента
Таким вот образом. Даже проще, чем использование
Читать дальше »
 Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.
Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.XML: фрагмент кода
<item-list>
...
<item id="50">
<item-name>
<a href="/store/item/50.xml">Crime and Punishment</a>
</item-name>
<item-description>Dostoevsky's first wife died in 1...</item-description>
<item-image>
<a href="/store/item/50.xml">
<img alt="Dostoevsky_crime_and_punishment" class="wide" src="/image/name/0000/0187/187/wide/Dostoevsky_Crime_And_Punishment.jpg?1220530414"/>
</a>
</item-image>
<item-price>$22.00</item-price>
<add-to-cart>
<a href="#" onclick="new Ajax.Request('/cart/ajax_check_item/50?buynow=0', {asynchronous:true, evalScripts:true}); return false;">add to cart</a>
</add-to-cart>
</item>
...
</item-list>
В шаблоне XSLT для атрибута href кнопки “details” я использовал соответствующий атрибут дочернего XML-элемента
item-name/a: {item-name/a/@href}. А для атрибута onClick кнопки “add to cart” -- соответствующий атрибут элемента add-to-cart/a: {add-to-cart/a/@onclick}.XSLT: фрагмент кода
<xsl:template match="item">
<div class="item indexItem">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="111" valign="top" width="148" class="thumb"><xsl:copy-of select="item-image/*" /></td>
<td valign="top"><p class="title">
<xsl:copy-of select="item-name/*" />
</p>
<p class="description"><xsl:value-of select="item-description" /></p>
<p class="price"><xsl:value-of select="item-price" /></p></td>
</tr>
<tr>
<td colspan="2"><div class="border">
<a href="{item-name/a/@href}" class="floatLeft"><img src="/images/templates/template-2/images/btn_details.gif" alt="details" title="show item details" /></a>
<a href="#" onclick="{add-to-cart/a/@onclick}" class="floatLeft"><img src="/images/templates/template-2/images/btn_add_cart.gif" alt="add to cart" title="add item to cart" /></a>
</div></td>
</tr>
</table>
</div>
</xsl:template>
Таким вот образом. Даже проще, чем использование
<xsl:element> и <xsl:attribute>, как в статье XSLT: создание элементов и атрибутов.Читать дальше »
среда, 17 декабря 2008 г.
MP-BIOS bug 8254 timer not connected to IO-APIC
 Да, уж. Кто еще раз мне скажет, что linux -- офигенно устойчивая система... И Ubuntu в-частности...
Да, уж. Кто еще раз мне скажет, что linux -- офигенно устойчивая система... И Ubuntu в-частности...Вчера development-server после ребута намертво лёг с ошибкой
MP-BIOS bug 8254 timer not connected to IO-APIC. Никакие пинки ему не помогали.Сработал следующий трюк: «жесткий» стоп после первой строки сообщения об ошибке.
MP-BIOS bug 8254 timer not connected to IO-APIC
При следующем старте система запустилась. Читать дальше »
суббота, 13 декабря 2008 г.
Снег и снежинки Photoshop
 Для новогоднего редизайна блога пригодился, собственно Photoshop, кисти-снежинки и один туториал.
Для новогоднего редизайна блога пригодился, собственно Photoshop, кисти-снежинки и один туториал.- Каталог кистей фотошоп :
- Сайт-учебник по Adobe Photoshop:
P.S. Не забудьте сделать резервную копию шаблона Blogger. Читать дальше »
Как сохранить шаблон Blogger
 Прежде чем делать редизайн Blogger-блога, рекомендую сохранять предыдущий шаблон в отдельной папке. Позже ты сможешь его быстро восстановить.
Прежде чем делать редизайн Blogger-блога, рекомендую сохранять предыдущий шаблон в отдельной папке. Позже ты сможешь его быстро восстановить.Чтобы сохранить шаблон: Макет - Изменить HTML - Загрузить весь шаблон. Обзови загруженный файл понятным названием и сохрани в специальной папке, где ты будешь хранить резервные копии шаблонов своего блога. Читать дальше »
Новогодние иконки RSS и не только
Украшаем блог к Новому году! Создаем праздничное настроение себе и своим посетителям.
Набор праздничных feed-icons от .

Новогодние RSS-иконки от

Новогодние иконки для 17 сервисов социальных закладок в .
Коллекция из 17 иконок наиболее известных сервисов социальных закладок в колпаке Деда Мороза : Blinklist, BlogMarks, Delicious, Digg, Facebook, Feeds, Flickr, Furl, Magnolia, Mister-Wong, Netvibes, Newsvine, Reddit, Stumbleupon, Ta-Da List, Technorati и You Tube.
Иконки в форматах .ico и PNG: 256x256px и 48x48px.
Автор: .

Эти иконки я использую в одном из следующих примеров.
iPod новогодние иконки в . Иконки в форматах .ico и PNG: 256x256px и 48x48px. Автор: .
Кстати, советую покопаться у автора в разделе -- найдете много интересного не только на новогоднюю тему.

Иконки с Сантой (или Дедом Морозом) от .

Еще подборки на новогоднюю тематику:
Читать дальше »
Набор праздничных feed-icons от .
Новогодние RSS-иконки от

Новогодние иконки для 17 сервисов социальных закладок в .
Коллекция из 17 иконок наиболее известных сервисов социальных закладок в колпаке Деда Мороза : Blinklist, BlogMarks, Delicious, Digg, Facebook, Feeds, Flickr, Furl, Magnolia, Mister-Wong, Netvibes, Newsvine, Reddit, Stumbleupon, Ta-Da List, Technorati и You Tube.
Иконки в форматах .ico и PNG: 256x256px и 48x48px.
Автор: .

Эти иконки я использую в одном из следующих примеров.
iPod новогодние иконки в . Иконки в форматах .ico и PNG: 256x256px и 48x48px. Автор: .
Кстати, советую покопаться у автора в разделе -- найдете много интересного не только на новогоднюю тему.

Иконки с Сантой (или Дедом Морозом) от .
Еще подборки на новогоднюю тематику:
- -- PNG, Векторы, Иконки, Wallpapers, Клипарты и PSD-файлы
Читать дальше »
четверг, 11 декабря 2008 г.
Руководство по безопасности Rails
 На сайте guides.rails.info опубликовано наиболее полное руководство по безопасности Rails приложений -- Ruby On Rails Security Guide.
На сайте guides.rails.info опубликовано наиболее полное руководство по безопасности Rails приложений -- Ruby On Rails Security Guide.Это руководство описывает наиболее распространенные проблемы безопасности web-приложений и методы их устранения в Rails.
(English)
Читать дальше »
среда, 10 декабря 2008 г.
QIP
 Сегодня QIP упал лёжмя! Как же починить? -- вскричали лох-юзеры по всему миру. Лично моя скромная работает как работала ;).
Сегодня QIP упал лёжмя! Как же починить? -- вскричали лох-юзеры по всему миру. Лично моя скромная работает как работала ;).Без паники, дамы и господа! Сразу скажу: смена подключения (адрес/порт) не поможет. Просто ICQ сменила протокол. Обновите ваш «квип» или скачайте новый -- () и будет вам "щястье" :). Читать дальше »
СЕО-практика: антипаразитная зачистка
 В ближайшее время в блоге будет произведена антипаразитная зачистка. Кнопки-паразиты мне не нужны.
В ближайшее время в блоге будет произведена антипаразитная зачистка. Кнопки-паразиты мне не нужны.Скриншот всей страницы. Читать дальше »
понедельник, 8 декабря 2008 г.
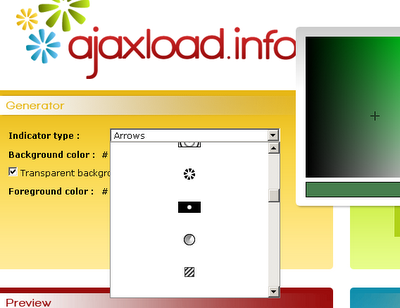
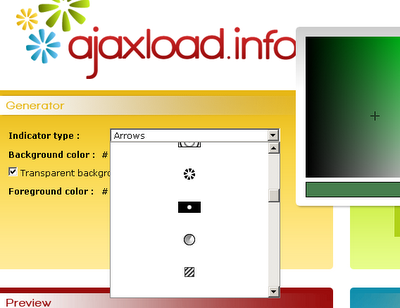
AJAX-индикаторы бесплатно и быстро
При разработке AJAX-приложений порой не лишне дать пользователю знать, что выполняется ajax-запрос, а не просто «оно чего-то затупило...». Для этого часто используется анимированное изображение GIF, так называемый “ajax-loader”. Появление такого индикатора оказывает на душевное состояние пользователя прямо-таки благотворное воздействие. Он видит – что-то происходит, его запрос выполняется, его здесь любят и ценят :). К показателю «дружественности» интерфейса +1.

Читать дальше »

Читать дальше »
пятница, 5 декабря 2008 г.
Rollover на чистом CSS
Некоторые «особо отчаянные» веб-дизайнеры до сих пор используют JavaScript для создания элементов с эффектом rollover. Дикие времена, дикие нравы! Эффект rollover несложно реализуется на «чистом» CSS.
С помощью генератора кнопок я создал веб-кнопку и её rollover-сестрицу. Затем объединил оба изображения в одном файле. Вот так:

Стили CSS для rollover-кнопки:
Фоновое изображение при наведении указателя «мыши» смещается на 27 пикселей по вертикали (на высоту кнопки).
И HTML код:
Работает как в FF, так и в IE.
Читать дальше »
С помощью генератора кнопок я создал веб-кнопку и её rollover-сестрицу. Затем объединил оба изображения в одном файле. Вот так:

Стили CSS для rollover-кнопки:
a .ro-button {width:100px; height:27px;
background: url('images/button.gif') 0 0;
}
a:hover .ro-button {
background: url('images/button.gif') 0 27px;
}Фоновое изображение при наведении указателя «мыши» смещается на 27 пикселей по вертикали (на высоту кнопки).
И HTML код:
<a href="http://dotrb.blogspot.com/">
<div class="ro-button" title="CSS Rollover Button"></div>
</a>
Работает как в FF, так и в IE.
Читать дальше »
Тост для Мужчин
Не умею говорить красивые тосты, поздравления, здравицы и прочие пожелания. И всегда с добрым сердцем и всей душой, ну вот не умею. Не получается. Запоминать чужие стрёмно, а собственные как-то не рождаются. Или рождаются в таких муках, что лучше б «сделал аборт» :)).
Итак, вчера... Уже практически по любым географическим зонам, где мне удалось «отметиться», -- «вчера».
Мой День рожденья :). С утра пошел на пробежку. А вы думали! -- надо же поддерживать репутацию «городского сумасшедшего». Топаю домой, навстречу -- девица-фармацевт из местной аптеки. Большие глаза... потом, -- надеюсь, -- понимание :). То-то я в аптеку только за гандонами захожу.
И тут тост за меня-любимого родился сам собой. Видать, мудрость таки пришла :)... Так вот дарю: «Чтобы ты в аптеку обращался только за презервативами!» Читать дальше »
Итак, вчера... Уже практически по любым географическим зонам, где мне удалось «отметиться», -- «вчера».
Мой День рожденья :). С утра пошел на пробежку. А вы думали! -- надо же поддерживать репутацию «городского сумасшедшего». Топаю домой, навстречу -- девица-фармацевт из местной аптеки. Большие глаза... потом, -- надеюсь, -- понимание :). То-то я в аптеку только за гандонами захожу.
И тут тост за меня-любимого родился сам собой. Видать, мудрость таки пришла :)... Так вот дарю: «Чтобы ты в аптеку обращался только за презервативами!» Читать дальше »
Пасхалка Firefox
«Пасхалка» Mozilla Firefox. Наберите в адресной строке
 Читать дальше »
Читать дальше »
about:robots. Результат под катом :). Читать дальше »
Читать дальше »
четверг, 4 декабря 2008 г.
Ruby проверка регулярных выражений
Видимо полоса такая -- вся сплошь из регулярных выражений. Цензурных и не очень :). Да, еще из онлайн-тулзов; вот этого добра у меня полные закрома. Приходи с мешком, бери бесплатно! «То есть -- даром!» © Сова из Винни Пуха. Вот и еще один RegEx-тестер -- тестер регулярных выражений Ruby.

Читать дальше »

Читать дальше »
среда, 3 декабря 2008 г.
Генератор веб-кнопок
Еще один полезный веб-инструмент -- генератор кнопок. Несколько наборов шаблонов кнопок, возможность задавать текст кнопки, порядка 15+ шрифтов, возможность изменять цвета текста и кнопки, использовать эффекты -- «тень» (Drop Shadow), «свечение» (Outer Glow) и пр. То же самое и для rollover-кнопки.

Читать дальше »

- Ссылка: (сайт сделан на Ruby on Rails)
- Генератор узора-«шотландки»
- Генератор фонов онлайн
Читать дальше »
понедельник, 1 декабря 2008 г.
Генератор узора-«шотландки»
 Еще один онлайн-генератор. Генерирует трехцветный клетчатый узор-«шотландку». Будет полезно в-первую очередь для сплошных фонов веб-страниц. Клетчатый узор для фона этого блога был добыт на другом ресурсе с последующей обработкой в Photoshop. А тут поди ж ты -- специальный генератор!
Еще один онлайн-генератор. Генерирует трехцветный клетчатый узор-«шотландку». Будет полезно в-первую очередь для сплошных фонов веб-страниц. Клетчатый узор для фона этого блога был добыт на другом ресурсе с последующей обработкой в Photoshop. А тут поди ж ты -- специальный генератор!Читать дальше »
Подписаться на:
Комментарии
(
Atom
)







