О том, что такое футер, как его организовать и даже как разбить его в три и более колонок, запросто отыщешь в интернете. Все примеры и методики по своему хороши, но... Я расскажу как сделать футер шаблона Blogger по-настоящему Blogger-powered! Иными словами, как использовать в подвале возможности платформы Блоггер на полную.

Для начала вводное слово, или «о чем, собственно речь». Нетерпеливые могут пропустить следующий раздел.
Футер или подвал
Футер (англ. footer) или подвал – часть сайта, находящаяся внизу страницы. Обычно содержит данные о владельце страницы, дополнительную навигацию, справочную и контактную информацию.
До недавнего времени так оно и было. Теперь, то ли с приходом веб-два-нольной эпохи, то ли с увеличением скоростей и мощностей интернета, то ли в связи с ужесточившейся конкуренцией среди веб-дизайнеров... но функции «подвала» значительно расширились. За примерами красивых футеров далеко ходить не надо – не сносив двух пар лаптей, наберешь лукошко.
Трехколоночный футер в шаблоне Blogger
Не так давно я сменил дизайн блога. В процессе получил еще и массу полезного опыта, которым охотно поделюсь.
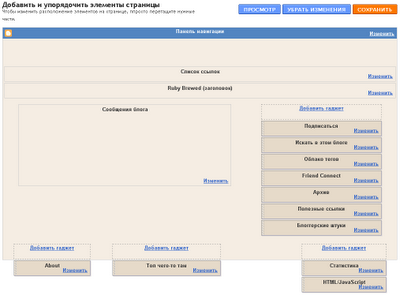
Вот так теперь выглядит футер моего блога в режиме визуального редактирования.

Как нетрудно заметить, в каждой из трех частей подвала можно использовать виджеты для шаблонов Blogger. И теперь-то я расскажу, как создать такой футер самому.
- Перейди к редактированию шаблона (Макет - Изменить HTML) и найди там такую строчку (или подобную):
<b:section class='footer' id='footer'/>
- Замени ее следующими тремя:
<b:section class='footer' id='footer2'/> <b:section class='footer' id='footer3'/> <b:section class='footer' id='footer4'/>
или
<b:section class='footer' id='footer2'></b:section> <b:section class='footer' id='footer3'></b:section> <b:section class='footer' id='footer4'></b:section>
- Добавь следующие правила CSS в разделе для CSS стилей шаблона:
.footer{ padding:0 24px; margin:0 0 1em; text-align: left; } #footer2 { width: 25%; float: left; } #footer3 { width: 33%; float: left; } #footer4 { width: 27%; float: right; } - Сохрани шаблон
Все! После этого на странице визуального редактирования шаблона (Макет - Элементы страницы) ты сможешь добавлять в каждую из колонок футера виджеты Blogger.








27 Комментариев :
Проценты на ширину колонки исходя из чего вы делали?
И еще...В многих готовых шаблонах вообще отсутствует место под Футер.
Далеко за примером не приходится ходить, во многих стандартных шаблонах такого места не предусмотрено...
Ищешь футер - а его "нэмае"
Понятно, что нужно вставить чего-то для его появления. А чего вставлять?
Проценты задавал экспериментально. Сначала были 30/40/30%, но поскольку у меня между секциями внутри футера отступы 24px слева и справа, процентаж пришлось снизить для каждого блока.
В стандартных шаблонах, как правило есть футер, но в нем никаких виджетов нет. Но даже если нет футера, его можно создать как в п.2
Прикольно... Попробую прямо сейчас и обязательно сообщу об этом, если получится. И ещё такой вопрос, а можно сделать такую же "гадость" вверху, такой антифуфер, ато у меня как раз там , вверху н, стоят рекламы своизх проектов и в вертикальных колонках они смотрелись бы гораздо круче.
Хммм ... даже и не знаю, что в трехквартирный подвал засунуть. А так очень прикольно. Если придумаю, то обязательно опробую.
Кстати, а предыдущий шаблон был авторский (то бишь, ты его сам создавал)?
Михаил, можно создать и вверху. Например, сразу под блоком заголовка (header). Принцип тот же самый.
AT, лично мне просто надоели «кнопки-паразиты» :) в боковой панели, да и сама страница довольно узкая была.
Предыдущий шаблон собирал сам буквально по крупицам, но тоже на базе одного из стандартных.
интересный подход...вот еще Внесение изменений в структуру шаблона: http://oyurkov.blogspot.com/2009/02/faq-bloggercom.html
Дык! Я лично считаю, что у камрада Оюркова отличные подборки и идеи в блоге ;). Мне особенно ярко запомнилась вот эта: Как сказать блоггеру $ПА$ИБО!. До этого даже как-то и не задумывался; а ведь отличная идея!
после этой темы аж 5 баксов за неделю кликнуло ;)
хотя благодарность штука полезная...
Спасибо за статью! Сразу же внедрил! :)
Поставил себе не стандартный шаблон, как создать в нём футеры? Есть какие-либо стандарты или что-то на подобие?
Проверял на стандартном шаблоне - всё получается,а вот на новом -нет.
Всем пожалуйста! ;)
Создать футер (если его нет) можно как в п.2. У меня в шаблоне он располагается после блока “outer-wrapper”, в твоем шаблоне будет, скорей всего, после блока “content-wrapper”.
<!-- end content-wrapper -->
Не помогает... Вот txt файл, блога:
http://depositfiles.com/files/y1u3t7u20
Вот блог:
http://gochachkoroman.blogspot.com/
Нужен гаджет на виджеты правее(не только),так скажем.
Если не затруднит конечно... Буду благодарен!!
Сработало ! Единственное хочется чтобы футеры тоже с рамочкой были ...
Благодарю за совет. применил и сработало. Милости прошу в гости заходите)))
А как сделать чтобы виджет можно было добавлять слева точно как справо
Как сделать дополнительную колонку для виджетов я рассказывал здесь Третья колонка в шаблоне.
А потом можно переместить созданную колонку: Колонка слева, колонка справа.
СПАСИБО!!!
Я весь HTML свой перебрал,но хоть убейте Ну нет за что заципеится в деле модернизации и создания третьей колонки.Мой блог: www.savoya-spotragent.blogspot.com Сколько не писал,ну хоть кто-нибудь дайте совет!
Блок основного содержания (слева) id="content", блок боковой панели (справа) id="sidebar". Оба этих блока расположены внутри div-а id="wrapper". Из этого уже можно исходить.
P.S. Страница просто перегружена виджетами. Давно у меня браузер так не тормозил.
Здравствуйте. Открыл для себя ваш блог -- супер, то что я искал! Люблю, знаете ли, хтмл блогспота поковырять, хотя я в этом почти ничего не понимаю)
Поставил теперь трехколоночный футер к себе, но нюанс в том что у меня в шаблоне вообще футера не было. Вопрос: А как заставить их распределиться равномерно? У меня центральный столбец не по центру. Что делать?
Спасибо
Спасибо, feelisgood, “thanks for kudos” ;). К слову, – лучше на «ты», так проще.
В разных шаблонах разная разметка страницы, но и в частностях можно разобраться. Футеры у тебя в блоге просто пока без стилей (смотри пункт 3).
Центральный блок «подвала» можно отпозиционировать по центру, изменяя ширину левого блока (#footer2). Там «бестабличная» структура, поэтому правый блок прилипает к правой стороне, левый – к левой, центральный – к левому блоку.
Croaker
С футерами и прочими частями шаблона я вроде уже более менее освоился, но беспокоит меня теперь такая идея. Как картинку подложить под outer-wrapper или content-wrapper (не знаю как будет правильнее)?
Что-то знаешь об этом? Спасибо
Проще всего картинку сделать фоном нужного блока. Прописывается в CSS стилях шаблона. Например:
#outer-wrapper {
background: url('your_image.jpg');
}
Ага, спасибо, вроде разобрался уже)
Добренькой ночи! выше было уже написанно, что можно это проделать сразу под блоком заголовка (header)! так вот возникла проблема, сливается с заголовком! можно наглядно показать куда всавлять код? заранее спс!
Что-то похожее было здесь: Меню для блога.
Если будет сливаться с заголовком – задать отступ сверху для нового элемента. Для меню из примера:
#header ul {
margin-top:10px;
}
Отправить комментарий
Жги!