Есть хорошая рекомендация, а точнее – правило: Таблицы в HTML документе использовать только по прямому назначению. А именно – для отображения табличной информации. «Трудо-часы – трудо-доллары», «дебет-кредит-итого» и подобных структурированных данных. Все остальное, как говорится, – «от лукаваго».
Недавно наш новый командный tech writer начал доводить до ума проектный FAQ и попросил помочь ему избавиться от таблиц в разметке документа. Раз уж мы пытаемся уйти от «табличной верстки» в сторону «верстки дивной», то хорошо бы чтоб новые таблицы не появлялись там, где их не ждут. За несколько минут набросал ему HTML+CSS код для двухколоночного параграфа.
Код HTML: табличная верстка (было)
<table width="100%" border="0"><tbody>
<tr>
<td valign="top" width="50%">
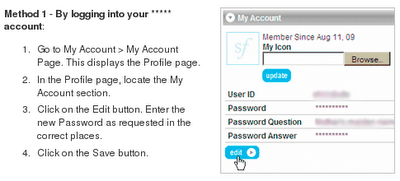
<strong>Method 1 - By logging into your ***** account</strong>:
<ol><li>Go to My Account > My Account Page. This displays the Profile page.</li>
<li>In the Profile page, locate the My Account section.</li>
<li>Click on the Edit button. Enter the new Password as requested in the correct places.</li>
<li>Click on the Save button.</li></ol>
</td>
<td width="50%">
<img src="/images/change-password.gif" alt="change your password" height="202" width="212" hspace="12" align="right" border="0">
</td>
</tr></tbody></table>
Код HTML+CSS: дивная верстка (стало)
<div style="width:50%; float:left;">
<strong>Method 1 - By logging into your ***** account</strong>:
<ol><li>Go to My Account > My Account Page. This displays the Profile page.</li>
<li>In the Profile page, locate the My Account section.</li>
<li>Click on the Edit button. Enter the new Password as requested in the correct places.</li>
<li>Click on the Save button.</li></ol>
</div>
<img style="float:right; margin:0 0 0 12px; border-width:0;" src="/images/change-password.gif" alt="change your password" height="202" width="212" />
<div style="clear:both;"></div>
Разумеется, впоследствии я выделил стили для элементов в классы CSS и отправил писателю шаблонный HTML для использования.
Надеюсь, это окажется полезным. Успехов!









3 Комментариев :
Это полезная информация. Её можно использовать для конструкции дизайна сайта...
а почему бы вместо пустого дива с clear:both; не завернуть весь контент в див с width:100%;overflow:hidden; ?
не посоветуете, как вставлять галерею из фотографий без помощи таблицы?
Отправить комментарий
Жги!