Как добавить набор кнопок «Поделиться в социальных сетях» внизу сообщения Blogger.
Сервисов для создания набора кнопок «Поделиться» (share) а-ля «все-в-одном» сейчас в Интернете как блох на бродячей собаке. Выбор какого-то конкретного сервиса — это уже вопрос личных сексуальных предпочтений.
Предлагаю воспользоваться сервисом AddThis.
Почему именно AddThis? — А вот смотри:
- Есть кнопки (неожиданно, правда?)
- Есть возможность их настройки
- Ведется статистика
- Ну а, собственно, почему бы и нет?
Регистрация в сервисе AddThis.
Первонахово, нужно создать учетную запись в сервисе. По-моему, это вообще опционально, то есть — «по желанию». Лично я уже был давно зарегистрирован, а посему за сединой ноздрей уже и не помню, нужна она или нет.
В любом случае, советую зарегистрироваться — понадобится для сбора статистики. Здесь она называется «Аналитика». «А налито ли?»
Регистрация, как и везде, простая как дверь. Справиться с ней под силу и хромому таксидермисту. Поэтому, ну её к лешему — дальше интересней.
Выбор и настройка кнопок социальных сетей.
После регистрации погладь большую розовую… кнопку Get the Code «Получить код». Из-под неё тут же выскользнет меню. Выбери Share Buttons «Кнопки "Поделиться"».
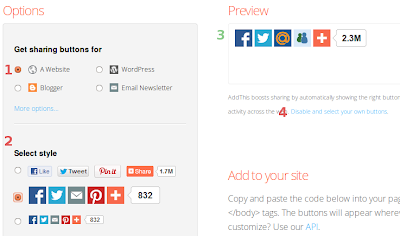
Это приведёт тебя на страницу выбора стиля кнопок.
- Выбери область применения кнопок A Website (вебсайт).
Не Blogger. (мы не ищем легкий путей ;) ) - Выбери стиль кнопок
- Движок сайта автоматически подберет тебе "наиболее оптимальный" (по его мнению) набор кнопок
- Поэтому жми ссылку Disable and select your own buttons «Пресечь и выбрать собственные кнопки».
«Да кто ты такой чтобы мне указывать,
ничтожный пакет молока?!!»
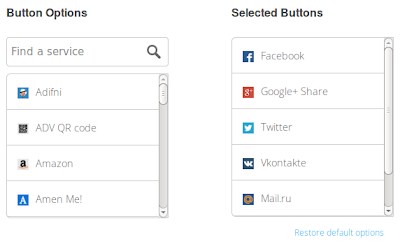
Откроется сокрытый доселе раздел выбора кнопок.
Тут всё просто: перетаскиваем слева-направо, сортируем сверху-вниз. (Наискосок не пробовал).
Далее в разделе Add to your site «Добавь на свой сайт» копируй код в окошке. Или просто жми большую синюю кнопку Grab it «Взять его!»
Вставка кода в шаблон Blogger
Перейди в Blogger: Панель управления → Шаблон → Изменить HTML
Найди инклуд Сообщения:
<b:includable id='post' var='post'>
Разверни код инклуда. Внутри него ориентируйся на <data:post.body/>. Это собственно, переменная, в которой хранится текст сообщения («поста») блога.
Вот и где-то после этой переменной ищи блок футера — «подвала» поста.
Выглядит он примерно так:
<div class='post-footer'> …тут различные вложенные элементы… </div>
Сразу после <div class='post-footer'> в новой строке нужно разместить нижеследующую конструкцию. В которую и вложить код кнопок AddThis.
<b:if cond='data:blog.pageType == "item"'> <!-- Сюда (вместо всей этой строки) вставить код AddThis --> </b:if>
Всё. Сохранить шаблон.
Контрольный выстрел в голову
Пример:
<div class='post-footer'>
<b:if cond='data:blog.pageType == "item"'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style addthis_32x32_style'>
<a class='addthis_button_facebook'/>
<a class='addthis_button_google_plusone_share'/>
<a class='addthis_button_twitter'/>
<a class='addthis_button_vk'/>
<a class='addthis_button_mymailru'/>
<a class='addthis_button_compact'/><a class='addthis_counter addthis_bubble_style'/>
</div>
<script type='text/javascript'>var addthis_config = {"data_track_addressbar":true};</script>
<script src='//s7.addthis.com/js/300/addthis_widget.js#pubid=your_pubid' type='text/javascript'/>
<!-- AddThis Button END -->
</b:if>
<!-- Дальше без изменений -->
Спасибо за внимание :)













3 Комментариев :
Думаю все таки стоит ставить кастомные кнопки.Реклама других сервизов реальная утечка вашего бюджета.
Если будет желание поменяться постами милости просим
Нифига не работает ...
не вот например я взял код
и
пытался его тулить как написано после div class='post-footer' результат - ноль и ругается страшно шаблон
Отправить комментарий
Жги!