 Читать дальше »
Читать дальше »
Главная
» Архивы за
2008
среда, 31 декабря 2008 г.
вторник, 23 декабря 2008 г.
Использование в XSLT атрибутов XML-элементов
Не так давно я рассказывал как в XSLT создавать элементы и атрибуты. Теперь опишу как использовать в XSLT атрибуты XML-элементов.
 Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.
Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.
В шаблоне XSLT для атрибута href кнопки “details” я использовал соответствующий атрибут дочернего XML-элемента
Таким вот образом. Даже проще, чем использование
Читать дальше »
 Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.
Наш нештатный дизайнер посчитал недостаточным, что ссылка изображения элемента и ссылка названия элемента ведут на страницу описания. Он решил еще добавить для этой цели специальную кнопку “details”. А аяксовую ссылку “add to cart” заменить графической кнопкой.XML: фрагмент кода
<item-list>
...
<item id="50">
<item-name>
<a href="/store/item/50.xml">Crime and Punishment</a>
</item-name>
<item-description>Dostoevsky's first wife died in 1...</item-description>
<item-image>
<a href="/store/item/50.xml">
<img alt="Dostoevsky_crime_and_punishment" class="wide" src="/image/name/0000/0187/187/wide/Dostoevsky_Crime_And_Punishment.jpg?1220530414"/>
</a>
</item-image>
<item-price>$22.00</item-price>
<add-to-cart>
<a href="#" onclick="new Ajax.Request('/cart/ajax_check_item/50?buynow=0', {asynchronous:true, evalScripts:true}); return false;">add to cart</a>
</add-to-cart>
</item>
...
</item-list>
В шаблоне XSLT для атрибута href кнопки “details” я использовал соответствующий атрибут дочернего XML-элемента
item-name/a: {item-name/a/@href}. А для атрибута onClick кнопки “add to cart” -- соответствующий атрибут элемента add-to-cart/a: {add-to-cart/a/@onclick}.XSLT: фрагмент кода
<xsl:template match="item">
<div class="item indexItem">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="111" valign="top" width="148" class="thumb"><xsl:copy-of select="item-image/*" /></td>
<td valign="top"><p class="title">
<xsl:copy-of select="item-name/*" />
</p>
<p class="description"><xsl:value-of select="item-description" /></p>
<p class="price"><xsl:value-of select="item-price" /></p></td>
</tr>
<tr>
<td colspan="2"><div class="border">
<a href="{item-name/a/@href}" class="floatLeft"><img src="/images/templates/template-2/images/btn_details.gif" alt="details" title="show item details" /></a>
<a href="#" onclick="{add-to-cart/a/@onclick}" class="floatLeft"><img src="/images/templates/template-2/images/btn_add_cart.gif" alt="add to cart" title="add item to cart" /></a>
</div></td>
</tr>
</table>
</div>
</xsl:template>
Таким вот образом. Даже проще, чем использование
<xsl:element> и <xsl:attribute>, как в статье XSLT: создание элементов и атрибутов.Читать дальше »
среда, 17 декабря 2008 г.
MP-BIOS bug 8254 timer not connected to IO-APIC
 Да, уж. Кто еще раз мне скажет, что linux -- офигенно устойчивая система... И Ubuntu в-частности...
Да, уж. Кто еще раз мне скажет, что linux -- офигенно устойчивая система... И Ubuntu в-частности...Вчера development-server после ребута намертво лёг с ошибкой
MP-BIOS bug 8254 timer not connected to IO-APIC. Никакие пинки ему не помогали.Сработал следующий трюк: «жесткий» стоп после первой строки сообщения об ошибке.
MP-BIOS bug 8254 timer not connected to IO-APIC
При следующем старте система запустилась. Читать дальше »
суббота, 13 декабря 2008 г.
Снег и снежинки Photoshop
 Для новогоднего редизайна блога пригодился, собственно Photoshop, кисти-снежинки и один туториал.
Для новогоднего редизайна блога пригодился, собственно Photoshop, кисти-снежинки и один туториал.- Каталог кистей фотошоп :
- Сайт-учебник по Adobe Photoshop:
P.S. Не забудьте сделать резервную копию шаблона Blogger. Читать дальше »
Как сохранить шаблон Blogger
 Прежде чем делать редизайн Blogger-блога, рекомендую сохранять предыдущий шаблон в отдельной папке. Позже ты сможешь его быстро восстановить.
Прежде чем делать редизайн Blogger-блога, рекомендую сохранять предыдущий шаблон в отдельной папке. Позже ты сможешь его быстро восстановить.Чтобы сохранить шаблон: Макет - Изменить HTML - Загрузить весь шаблон. Обзови загруженный файл понятным названием и сохрани в специальной папке, где ты будешь хранить резервные копии шаблонов своего блога. Читать дальше »
Новогодние иконки RSS и не только
Украшаем блог к Новому году! Создаем праздничное настроение себе и своим посетителям.
Набор праздничных feed-icons от .

Новогодние RSS-иконки от

Новогодние иконки для 17 сервисов социальных закладок в .
Коллекция из 17 иконок наиболее известных сервисов социальных закладок в колпаке Деда Мороза : Blinklist, BlogMarks, Delicious, Digg, Facebook, Feeds, Flickr, Furl, Magnolia, Mister-Wong, Netvibes, Newsvine, Reddit, Stumbleupon, Ta-Da List, Technorati и You Tube.
Иконки в форматах .ico и PNG: 256x256px и 48x48px.
Автор: .

Эти иконки я использую в одном из следующих примеров.
iPod новогодние иконки в . Иконки в форматах .ico и PNG: 256x256px и 48x48px. Автор: .
Кстати, советую покопаться у автора в разделе -- найдете много интересного не только на новогоднюю тему.

Иконки с Сантой (или Дедом Морозом) от .

Еще подборки на новогоднюю тематику:
Читать дальше »
Набор праздничных feed-icons от .
Новогодние RSS-иконки от

Новогодние иконки для 17 сервисов социальных закладок в .
Коллекция из 17 иконок наиболее известных сервисов социальных закладок в колпаке Деда Мороза : Blinklist, BlogMarks, Delicious, Digg, Facebook, Feeds, Flickr, Furl, Magnolia, Mister-Wong, Netvibes, Newsvine, Reddit, Stumbleupon, Ta-Da List, Technorati и You Tube.
Иконки в форматах .ico и PNG: 256x256px и 48x48px.
Автор: .

Эти иконки я использую в одном из следующих примеров.
iPod новогодние иконки в . Иконки в форматах .ico и PNG: 256x256px и 48x48px. Автор: .
Кстати, советую покопаться у автора в разделе -- найдете много интересного не только на новогоднюю тему.

Иконки с Сантой (или Дедом Морозом) от .
Еще подборки на новогоднюю тематику:
- -- PNG, Векторы, Иконки, Wallpapers, Клипарты и PSD-файлы
Читать дальше »
четверг, 11 декабря 2008 г.
Руководство по безопасности Rails
 На сайте guides.rails.info опубликовано наиболее полное руководство по безопасности Rails приложений -- Ruby On Rails Security Guide.
На сайте guides.rails.info опубликовано наиболее полное руководство по безопасности Rails приложений -- Ruby On Rails Security Guide.Это руководство описывает наиболее распространенные проблемы безопасности web-приложений и методы их устранения в Rails.
(English)
Читать дальше »
среда, 10 декабря 2008 г.
QIP
 Сегодня QIP упал лёжмя! Как же починить? -- вскричали лох-юзеры по всему миру. Лично моя скромная работает как работала ;).
Сегодня QIP упал лёжмя! Как же починить? -- вскричали лох-юзеры по всему миру. Лично моя скромная работает как работала ;).Без паники, дамы и господа! Сразу скажу: смена подключения (адрес/порт) не поможет. Просто ICQ сменила протокол. Обновите ваш «квип» или скачайте новый -- () и будет вам "щястье" :). Читать дальше »
СЕО-практика: антипаразитная зачистка
 В ближайшее время в блоге будет произведена антипаразитная зачистка. Кнопки-паразиты мне не нужны.
В ближайшее время в блоге будет произведена антипаразитная зачистка. Кнопки-паразиты мне не нужны.Скриншот всей страницы. Читать дальше »
понедельник, 8 декабря 2008 г.
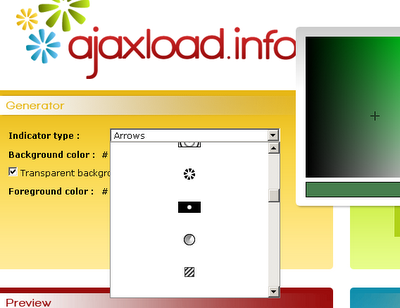
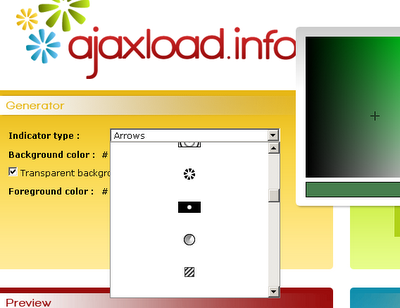
AJAX-индикаторы бесплатно и быстро
При разработке AJAX-приложений порой не лишне дать пользователю знать, что выполняется ajax-запрос, а не просто «оно чего-то затупило...». Для этого часто используется анимированное изображение GIF, так называемый “ajax-loader”. Появление такого индикатора оказывает на душевное состояние пользователя прямо-таки благотворное воздействие. Он видит – что-то происходит, его запрос выполняется, его здесь любят и ценят :). К показателю «дружественности» интерфейса +1.

Читать дальше »

Читать дальше »
пятница, 5 декабря 2008 г.
Rollover на чистом CSS
Некоторые «особо отчаянные» веб-дизайнеры до сих пор используют JavaScript для создания элементов с эффектом rollover. Дикие времена, дикие нравы! Эффект rollover несложно реализуется на «чистом» CSS.
С помощью генератора кнопок я создал веб-кнопку и её rollover-сестрицу. Затем объединил оба изображения в одном файле. Вот так:

Стили CSS для rollover-кнопки:
Фоновое изображение при наведении указателя «мыши» смещается на 27 пикселей по вертикали (на высоту кнопки).
И HTML код:
Работает как в FF, так и в IE.
Читать дальше »
С помощью генератора кнопок я создал веб-кнопку и её rollover-сестрицу. Затем объединил оба изображения в одном файле. Вот так:

Стили CSS для rollover-кнопки:
a .ro-button {width:100px; height:27px;
background: url('images/button.gif') 0 0;
}
a:hover .ro-button {
background: url('images/button.gif') 0 27px;
}Фоновое изображение при наведении указателя «мыши» смещается на 27 пикселей по вертикали (на высоту кнопки).
И HTML код:
<a href="http://dotrb.blogspot.com/">
<div class="ro-button" title="CSS Rollover Button"></div>
</a>
Работает как в FF, так и в IE.
Читать дальше »
Тост для Мужчин
Не умею говорить красивые тосты, поздравления, здравицы и прочие пожелания. И всегда с добрым сердцем и всей душой, ну вот не умею. Не получается. Запоминать чужие стрёмно, а собственные как-то не рождаются. Или рождаются в таких муках, что лучше б «сделал аборт» :)).
Итак, вчера... Уже практически по любым географическим зонам, где мне удалось «отметиться», -- «вчера».
Мой День рожденья :). С утра пошел на пробежку. А вы думали! -- надо же поддерживать репутацию «городского сумасшедшего». Топаю домой, навстречу -- девица-фармацевт из местной аптеки. Большие глаза... потом, -- надеюсь, -- понимание :). То-то я в аптеку только за гандонами захожу.
И тут тост за меня-любимого родился сам собой. Видать, мудрость таки пришла :)... Так вот дарю: «Чтобы ты в аптеку обращался только за презервативами!» Читать дальше »
Итак, вчера... Уже практически по любым географическим зонам, где мне удалось «отметиться», -- «вчера».
Мой День рожденья :). С утра пошел на пробежку. А вы думали! -- надо же поддерживать репутацию «городского сумасшедшего». Топаю домой, навстречу -- девица-фармацевт из местной аптеки. Большие глаза... потом, -- надеюсь, -- понимание :). То-то я в аптеку только за гандонами захожу.
И тут тост за меня-любимого родился сам собой. Видать, мудрость таки пришла :)... Так вот дарю: «Чтобы ты в аптеку обращался только за презервативами!» Читать дальше »
Пасхалка Firefox
«Пасхалка» Mozilla Firefox. Наберите в адресной строке
 Читать дальше »
Читать дальше »
about:robots. Результат под катом :). Читать дальше »
Читать дальше »
четверг, 4 декабря 2008 г.
Ruby проверка регулярных выражений
Видимо полоса такая -- вся сплошь из регулярных выражений. Цензурных и не очень :). Да, еще из онлайн-тулзов; вот этого добра у меня полные закрома. Приходи с мешком, бери бесплатно! «То есть -- даром!» © Сова из Винни Пуха. Вот и еще один RegEx-тестер -- тестер регулярных выражений Ruby.

Читать дальше »

Читать дальше »
среда, 3 декабря 2008 г.
Генератор веб-кнопок
Еще один полезный веб-инструмент -- генератор кнопок. Несколько наборов шаблонов кнопок, возможность задавать текст кнопки, порядка 15+ шрифтов, возможность изменять цвета текста и кнопки, использовать эффекты -- «тень» (Drop Shadow), «свечение» (Outer Glow) и пр. То же самое и для rollover-кнопки.

Читать дальше »

- Ссылка: (сайт сделан на Ruby on Rails)
- Генератор узора-«шотландки»
- Генератор фонов онлайн
Читать дальше »
понедельник, 1 декабря 2008 г.
Генератор узора-«шотландки»
 Еще один онлайн-генератор. Генерирует трехцветный клетчатый узор-«шотландку». Будет полезно в-первую очередь для сплошных фонов веб-страниц. Клетчатый узор для фона этого блога был добыт на другом ресурсе с последующей обработкой в Photoshop. А тут поди ж ты -- специальный генератор!
Еще один онлайн-генератор. Генерирует трехцветный клетчатый узор-«шотландку». Будет полезно в-первую очередь для сплошных фонов веб-страниц. Клетчатый узор для фона этого блога был добыт на другом ресурсе с последующей обработкой в Photoshop. А тут поди ж ты -- специальный генератор!Читать дальше »
воскресенье, 30 ноября 2008 г.
XSLT атрибуты дочерних элементов
Как в XSLT использовать атрибуты дочерних элементов. Не так давно я описывал как в XSLT создавать новые элементы и атрибуты. Теперь приведу пример посложнее.
Для основного шаблона я генерирую ссылку-кнопку с помощью rails-методов:
В другом шаблоне, вместо ссылки и изображения, мне нужна просто ссылка. Вот примерный XSLT-код.
Я просто создал новый элемент-ссылку(
Читать дальше »
Для основного шаблона я генерирую ссылку-кнопку с помощью rails-методов:
xml.tag!("advanced"){
xml << link_to(image_tag("/images/template/buttons/search-advanced.gif", {:alt => "advanced", :class => "imagebutton"}),
:controller => '/search', :seller => @store.id)
}В другом шаблоне, вместо ссылки и изображения, мне нужна просто ссылка. Вот примерный XSLT-код.
<xsl:element name="a">
<xsl:attribute name="href" >
<xsl:value-of select="advanced/a/@href" />
</xsl:attribute>
<xsl:text>Advanced Search</xsl:text>
</xsl:element>
Я просто создал новый элемент-ссылку(
<a>) и присвоил ей атрибут href дочернего элемента <advanced>: "advanced/a/@href".Читать дальше »
пятница, 28 ноября 2008 г.
БобрДобр для SEO-специалистов
 Сервис социальных закладок разрабатывает новый функционал для SEOшников. Как ни старался, в упор не смог найти, где в «блоге бобра» указывается дата поста (несерьёзно, господа «бобры»). Ну да свежее ничего нет, поэтому -- в «новости»
Сервис социальных закладок разрабатывает новый функционал для SEOшников. Как ни старался, в упор не смог найти, где в «блоге бобра» указывается дата поста (несерьёзно, господа «бобры»). Ну да свежее ничего нет, поэтому -- в «новости»Уважаемые SEO-специалисты, пользующиеся нашим сервисом. Мы задумали оптимизировать работу с Бобрдобр для вас. Для того, чтобы сделать это наиболее качественно, нам нужна обратная связь с вами. Напишите нам, пожалуйста, о том, каких функций вам не хватает и какие были бы вам максимально полезны в вашей работе.Читать дальше »
Подсветка меню с помощью CSS
Большинство веб-сайтов подсвечивает пункт меню навигации в зависимости от раздела, где в данный момент находится пользователь. Это помогает посетителю лучше сориентироваться на сайте (помним о юзабилити!). Как правило, для этого нужно подстраивать код HTML каждой страницы, чтобы выделить соответствующий элемент меню.
Оказывается, выделение пункта меню можно реализовать с помощью CSS.
Перво-наперво вы должны присвоить
Затем вы должны назначить
Для главной страницы он будет выглядеть
После этого вы создаете правило CSS:
Это создаёт правило, которое срабатывает только тогда, когда
Пример из статьи: «»
Upd: Специально для Анонима даю код:
Читать дальше »
Оказывается, выделение пункта меню можно реализовать с помощью CSS.
Перво-наперво вы должны присвоить
class каждому элементу навигации.<ul>
<li><a href="#" class="home">Home</a></li>
<li><a href="#" class="about">About us</a></li>
<li><a href="#" class="contact">Contact us</a></li>
</ul>
Затем вы должны назначить
id каждому тегу <body>. Идентификатор id будет отражать где в данный момент находится пользователь и изменяться при переходе из одного раздела сайта в другой.Для главной страницы он будет выглядеть
<body id="home">, на странице «О нас» так: <body id="about">, а в разделе «Контакты» вот так: <body id="contact">.После этого вы создаете правило CSS:
#home .home, #about .about, #about .about, #contact .contact
{
/* команды для подсвеченного элемента меню */
}
Это создаёт правило, которое срабатывает только тогда, когда
class="home" находится внутри id="home", class="about" внутри id="about" и class="contact" внутри id="contact".Пример из статьи: «»
Upd: Специально для Анонима даю код:
/* стили для меню в этом посте */
.listMenu1 {
margin:0; padding:0px;list-style-type:none;background-color:#C61A1A;border-bottom:2px solid #000;
}
.listMenu1 li {
display:inline;
}
.listMenu1 li a, .listMenu1 li a:hover, .listMenu1 li a:visited {
color:#FFF;padding:0px 10px;margin:0px;border-bottom:0px;padding-bottom:3px;
}
/* теперь внимательно!
если у тебя, например, body id="products" как в моем примере,
или body id="contact", то соответствующий пункт меню будет подсвечен черным фоном
*/
#home .home, #about .about, #about .about, #contact .contact, #products .products {
background-color:#000;
}
Читать дальше »
Юзабилити в Web
 Вкратце о юзабилити в веб.
Вкратце о юзабилити в веб.Юзабилити (англ. usability — дословно «удобство пользования», «применимость») — понятие в микроэргономике, обозначающее общую степень удобства предмета при использовании; термин схож с термином «эргономичность», однако имеет иную область распространения и отличается нюансами определения. Применительно к компьютерной технике термином юзабилити называют концепцию разработки пользовательских интерфейсов программного обеспечения, ориентированную на максимальное психологическое и эстетическое удобство для пользователя.Самое простое и ёмкое определение, которое мне попадалось -- «Удобство сайта и его положительное восприятие аудиторией»
От юзабилити, зависит насколько комфортно пользователю будет работать с вашим сайтом.
О составляющих хорошего юзабилити даже писать не стану. Поверьте, -- на статьях по этой теме «взрослые» дяденьки с волосатыми руками и не менее толстые тётеньки с волосатыми ногами уже давно сколотили состояние. Лично я для себя выделил фразу «максимальное психологическое и эстетическое удобство для пользователя» Так сказать -- «на заметку»
И примерчик для тренировки «шишковидной железы»:
Господа «веб-мастеры» (написано как задумывалось!), угадайте с трёх раз какие эмоции вызовет у пользователя следующая ситуация. Он впервые попадает на ваш сайт, где его тут же встречает рекламный pop-up. Катающийся по экрану, а при попытке закрыть вываливающий в новое окно браузера «сайтец» с голыми тётками и полуметровыми хуями.
Что-то мне подсказывает, что для юзабилити это явный минус. Какова вероятность того, что этот гость снова вернётся на ваш сайт? Не так вот, снова лоханувшись через поиск, а конкретно? Да ему резко, до поноса должно что-то понадобиться именно на вашем сайте. А при том изобилии информации, существующем в современном интернете это весьма и весьма сомнительно.
Вобщем, господа, помните о «хуях» при разработке интерфейсов :).
Читать дальше »
110+ бесплатных RSS-иконок
Еще один ресурс со ссылками на более 110 бесплатных иконок для RSS.

Кстати, свою RSS-иконку взял именно оттуда. Да, многие иконки в формате PNG, так что статья про PNG в Internet Explorer будет кстати.
Читать дальше »
Кстати, свою RSS-иконку взял именно оттуда. Да, многие иконки в формате PNG, так что статья про PNG в Internet Explorer будет кстати.
Читать дальше »
четверг, 27 ноября 2008 г.
Файл Sitemap для Blogger
Оказывается, Blogger генерирует robots.txt для каждого блога автоматически. Зайдите в Инструменты Google для веб-мастеров, затем в раздел вашего сайта (если он у вас зарегистрирован) и на страницу Анализ Robots.txt.
Или можете просмотреть его в браузере. Ваш файл robots.txt находится по адресу: http://yourblogname.blogspot.com/robots.txt.
Файл robots.txt для Ruby Brewed выглядит так:
Нижняя строчка и есть адрес вашего файла Sitemap.
На основании данных анализа файла robots.txt поисковый движок Google сам находит ваш Sitemap. Однако никто не мешает вам задать его вручную, в тех же инструментах Google для веб-мастеров. Более того, этот файл Sitemap вы можете указать и при регистрации сайта на Яндексе.
Читать дальше »
Или можете просмотреть его в браузере. Ваш файл robots.txt находится по адресу: http://yourblogname.blogspot.com/robots.txt.
Файл robots.txt для Ruby Brewed выглядит так:
User-agent: Mediapartners-Google
Disallow:
User-agent: *
Disallow: /search
Noindex: /feedReaderJson
Sitemap: http://dotrb.blogspot.com/feeds/posts/default?orderby=updated
Нижняя строчка и есть адрес вашего файла Sitemap.
Создание и отправка файла Sitemap позволяет обеспечить наличие в системе Google данных обо всех страницах на вашем сайте, включая URL-адреса, которые невозможно обнаружить в ходе стандартного процесса сканирования Google. После передачи файла Sitemap вы сможете выявлять проблемы, относящиеся к этому файлу или его URL-адресам.
На основании данных анализа файла robots.txt поисковый движок Google сам находит ваш Sitemap. Однако никто не мешает вам задать его вручную, в тех же инструментах Google для веб-мастеров. Более того, этот файл Sitemap вы можете указать и при регистрации сайта на Яндексе.
Читать дальше »
среда, 26 ноября 2008 г.
Тестер RegExp - регулярных выражений
Нашел полезный инструмент для тестирования регулярных выражений (RegExp) JavaScript. Нужно ввести шаблон (регулярное выражение) и проверяемый объект. Тестер выполняет операции:
Ссылка:
Читать дальше »
String.match(pattern)Проверяет совпадение заданной строки (
String) регулярному выражению (pattern). С флагом g возвращает массив совпадений, без флага g возвращает первое совпадение. Если совпадений не найдено, возвращает null.String.replace(pattern, string)Заменяет совпадения заданной строкой и возвращает полученную строку.
Тестер регулярных выражений (RegExp) на JavaScript
Ссылка:
Читать дальше »
вторник, 25 ноября 2008 г.
CSS оформление внешних ссылок
 Как с помощью CSS выделить внешние ссылки, чтобы они отличались от внутренних.
Как с помощью CSS выделить внешние ссылки, чтобы они отличались от внутренних.Иногда в тексте страницы требуется выделить внешние ссылки другим стилем, чтобы они отличались от внутренних ссылок сайта. Для чего этим ссылкам может понадобиться дополнительное оформление? Потому, что пользователь должен знать, что пройдя по этой ссылке, он перейдёт на другой сайт. А вдруг страницы, на которую ведёт ваша внешняя ссылка, уже не существует? Или сервер недоступен? Или там, прости господи, такая непотребщина выложена, что просто «ужоснах»?! ..и пользователю придётся срочно в панике закрывать окно браузера, потому что он в данный момент в офисе, сзади приближается шеф, а тут в мониторе ТАКОЕ!..
Таким образом, подобное выделение делает интерфейс сайта более предсказуемым. А это, ИМХО, для юзабилити только плюс.
Для начала определимся, какие ссылки будем считать внутренними. В моём случае они могут быть такие: "
http://dotrb.blogspot.com/", "http://www.dotrb.blogspot.com/" и "/". Крайнее обозначение -- это ссылка в «корень» сайта.Для этого применим регулярные выражения и CSS:
a[href^="http:"] {...}Этот код означает, что все ссылки с атрибутом href начинающимся с http: будут иметь стили присвоенные в данном правиле.
Чтобы отличить внешние ссылки от внутренних, пропишем правило, включающее домен:
a[href^="http://dotrb.blogspot.com/"], a[href^="http://www.dotrb.blogspot.com/"], a[href^="/"] {
color:#C61A1A;
}Беда в том, что IE 6 не понимает таких селекторов. Поэтому специально для «эксплорера» будем использовать expression.
Примерно так будет выглядеть правило, работающее для всех нормальных браузеров и Internet Explorer:
/* Цвет ссылки "по-умолчанию" -- для внешних ссылок */
a {color:#3256B6;}
/* Цвет внутренних ссылок */
a[href^="http://dotrb.blogspot.com/"], a[href^="http://www.dotrb.blogspot.com/"], a[href^="/"] {
color:#C61A1A;
}
/* Цвет внутренних ссылок для IE */
a, a:link{
color:expression(
(this.getAttribute("href") &&
( (this.getAttribute("href").lastIndexOf("http://dotrb.blogspot.com/")==0)||
(this.getAttribute("href").lastIndexOf("http://www.dotrb.blogspot.com/")==0)||
(this.getAttribute("href").lastIndexOf("/")==0)
)
) ? "#C61A1A" : "#3256B6"
);
}
Теперь внутренние ссылки у меня будут под цвет дизайна (
#C61A1A), а внешние -- более приближенными к «стандартному» синему (#3256B6).Читать дальше »
XSLT создание элементов и атрибутов
Еще одна «боевая» задача -- как в XSLT создавать элементы и задавать им атрибуты. Например, есть комплексная форма (
Это как номер раз. Второе -- когда самому нужно сверстать несколько таких шаблонов для одного и того же XML, так это и нерационально, и самому рехнуться можно. И третье: В Rails лучше использовать рельсовые методы, а не то, что получается у них на выходе.
Приведу пару простеньких примеров.
Пример номер «раз»
Пример номер «два»
Вот такие конструкции :).
Читать дальше »
<FORM>) или remote-форма (AJAX). И не хочется в XSLT-шаблонах лишний раз нагружать юзера конструкциями вроде:<form onsubmit="new Ajax.Updater('paypal',
'/mystore/ajax_update_paypal',
{asynchronous:true, evalScripts:true,
onComplete:function(request){ajax_refresh_options()},
parameters:Form.serialize(this)});
return false;" method="post" action="/mystore/ajax_update_paypal">
<!-- Еще туева хуча полей -->
</form>Это как номер раз. Второе -- когда самому нужно сверстать несколько таких шаблонов для одного и того же XML, так это и нерационально, и самому рехнуться можно. И третье: В Rails лучше использовать рельсовые методы, а не то, что получается у них на выходе.
Приведу пару простеньких примеров.
Пример номер «раз»
Фрагмент .rxml
# Form:Buy Now
xml.tag!("form-buy_now") do
xml.action("/cart/add/#{@item.id}")
xml.name("add_to_cart")
xml.tag!("button-buynow"){
xml << ( link_to_remote image_tag("/images/buttons/button_buynow.png", :class => "button", :alt => "buy now"), :url => {:controller => "cart", :action => "ajax_check_item", :id => @item.id, :buynow => 1 } )
}
end
Фрагмент XSLT
<xsl:element name="form" >
<!-- form: attributes -->
<xsl:attribute name="action" >
<xsl:value-of select="action" />
</xsl:attribute>
<xsl:attribute name="name" >
<xsl:value-of select="name" />
</xsl:attribute>
<!-- form: fields -->
<xsl:copy-of select="button-buynow/*" />
</xsl:element>
Пример номер «два»
Фрагмент .rxml
xml.tag!("store-search"){
#Form
xml.tag!( "form", :action => url_for({:controller=>"/search", :action=>"index"}), :name=>"searchform", :method => "get" ){
xml.tag!("search_by"){ xml << hidden_field_tag(:search_by_seller,1) }
xml.tag!("seller"){ xml << hidden_field_tag(:seller, @store.name) }
xml.tag!("submit"){
xml << image_submit_tag("/images/template/button_search.gif", {:alt => "search", :class => "imgbutton"})
}
}
#End: Form
}Фрагмент XSLT
<xsl:template match="store-search/form">
<xsl:element name="form">
<!-- form: attributes -->
<xsl:attribute name="action" >
<xsl:value-of select="@action" />
</xsl:attribute>
<xsl:attribute name="name" >
<xsl:value-of select="@name" />
</xsl:attribute>
<xsl:attribute name="method" >
<xsl:value-of select="@method" />
</xsl:attribute>
<!-- form: elements -->
<xsl:copy-of select="search_by/*" />
<xsl:copy-of select="seller/*" />
<table class="compact">
<tr><td align="center" height="30">
<input name="text" id="text" class="field" value="" type="text" />
</td></tr>
<tr><td align="center">
<xsl:copy-of select="submit/*" />
</td></tr>
</table>
</xsl:element>
</xsl:template>
Вот такие конструкции :).
Читать дальше »
воскресенье, 23 ноября 2008 г.
Решение проблемы PNG в IE на чистом CSS
Суть проблемы в том, что IE по крайней мере до версии 6 не понимает полупрозрачность изображений формата PNG. Вобщем, кто сталкивался, тот знает.
Вот мой фикс для проблемы PNG в Internet Explorer на чистом CSS
Этот прием у меня сработал.
Почему-то многие рекомендуют способ от . Наверное потому, что никто не применял :). У меня их способ не сработал.
Ну и вот еще ссылка на подборочку фиксов для PNG в IE: .
Читать дальше »
Вот мой фикс для проблемы PNG в Internet Explorer на чистом CSS
CSS:
/* -- PNG Fix for IE 6 -- */
#rssfeed {
cursor: pointer;
background: none;
/* фильтр применим к IE5+/Win */
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true', sizingMethod='fixed', src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiel0SeNsSu52YwmiAJR-AEnJqpqUDxW-lDI_85mtdf-Cll5zo9pyO32TbT5cC5LYi3eaDiQZ183gVw-5kpDyNlmj3m_3HzQbpr05Wshe1vPSovqYY1Ocwipw6jQiZxJrXUkBgin-3zN6yz/');
}
#rssfeed[id] {
/* [id] применим для нормальных браузеров (не IE) */
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiel0SeNsSu52YwmiAJR-AEnJqpqUDxW-lDI_85mtdf-Cll5zo9pyO32TbT5cC5LYi3eaDiQZ183gVw-5kpDyNlmj3m_3HzQbpr05Wshe1vPSovqYY1Ocwipw6jQiZxJrXUkBgin-3zN6yz/) no-repeat;
}
* html #rssfeed a {
/* сделать ссылки интерактивными в IE */
position: relative;
z-index: 999;
}
HTML:
<div id="rssfeed"></div>
Этот прием у меня сработал.
Почему-то многие рекомендуют способ от . Наверное потому, что никто не применял :). У меня их способ не сработал.
Ну и вот еще ссылка на подборочку фиксов для PNG в IE: .
Читать дальше »
Баннер для вашего блога
Нужен баннер для вашего блога? Нет ничего проще! Предлагаю анимированный баннер, который показывает по очереди пять самых последних записей из вашего фида. Это циклический баннер для вашей рекламы!
Как сделать такой?
1. Регистрируйтесь на ;
2. После успешной регистрации вы попадёте на страницу Мои фиды. Введите URL вашего фида в поле "Зажигай" фид прямо сейчас;

3. Не знаете, как найти фид (feed, RSS) вашего блога?
У каждого блога есть RSS-лента. Всё, что вам нужно, это отыскать такой значок на главной странице вашего дневника . Щелкните этот значок и вас перебросит на RSS-ленту. Скопируйте URL из адресной строки браузера;
. Щелкните этот значок и вас перебросит на RSS-ленту. Скопируйте URL из адресной строки браузера;
4. После того как «прожжете» фид, заходите в настройки вашего фида. И оттуда -- на вкладку «Публикуй» - «Аниматор заголовков»;
5. Выберите шаблон для вашего баннера (или загрузите собственный), подберите шрифты и цвета. Когда всё будет готово, жмите кнопку «Активировать»;
6. Получите код вашего баннера. В списке предлагается несколько платформ:
MySpace page, TypePad blog, TypePad JP blog, Blogger blog, WordPress.com blog и Email signature (подпись к email)
Если вы не обнаружили движка вашего блога в списке, выбирайте последний пункт: Other (just gimme the code) -- Другой (просто дай мне код);

7. Полученный код разместите у себя в блоге.
© 2008 Ruby Brewed.
Читать дальше »
Как сделать такой?
1. Регистрируйтесь на ;
2. После успешной регистрации вы попадёте на страницу Мои фиды. Введите URL вашего фида в поле "Зажигай" фид прямо сейчас;

3. Не знаете, как найти фид (feed, RSS) вашего блога?
У каждого блога есть RSS-лента. Всё, что вам нужно, это отыскать такой значок на главной странице вашего дневника
4. После того как «прожжете» фид, заходите в настройки вашего фида. И оттуда -- на вкладку «Публикуй» - «Аниматор заголовков»;
5. Выберите шаблон для вашего баннера (или загрузите собственный), подберите шрифты и цвета. Когда всё будет готово, жмите кнопку «Активировать»;
6. Получите код вашего баннера. В списке предлагается несколько платформ:
MySpace page, TypePad blog, TypePad JP blog, Blogger blog, WordPress.com blog и Email signature (подпись к email)
Если вы не обнаружили движка вашего блога в списке, выбирайте последний пункт: Other (just gimme the code) -- Другой (просто дай мне код);

7. Полученный код разместите у себя в блоге.
© 2008 Ruby Brewed.
Читать дальше »
Иконка favicon для блога
Как добавить иконку (favicon) для вашего блога? Чтобы в адресной строке и в закладках пользователей URL вашего сайта отображался примерно так:

1. Создать иконку
Вы можете создать иконку самостоятельно с помощью специальных програм (я использовал Axialis IconWorkshop) или плагина для Photoshop. Используйте
размер 16x16 пикселей или двойной: (16x16 и 32x32). Или вы можете выбрать готовую иконку, например, на следующих ресурсах.
2. Загрузить иконку
Теперь вам нужно загрузить иконку "в мир". Для этого вы можете использовать: сервисы файл-хостинга (требуется регистрация) или
3. Добавить иконку в шаблон
В редакторе шаблонов вставьте следующий код (только измените пути к вашей иконке) где-либо между тегами
Сохраните шаблон
Приложения
Читать дальше »
1. Создать иконку
Вы можете создать иконку самостоятельно с помощью специальных програм (я использовал Axialis IconWorkshop) или плагина для Photoshop. Используйте
размер 16x16 пикселей или двойной: (16x16 и 32x32). Или вы можете выбрать готовую иконку, например, на следующих ресурсах.
2. Загрузить иконку
Теперь вам нужно загрузить иконку "в мир". Для этого вы можете использовать: сервисы файл-хостинга (требуется регистрация) или
3. Добавить иконку в шаблон
В редакторе шаблонов вставьте следующий код (только измените пути к вашей иконке) где-либо между тегами
<head> и </head>:<link href='http://imagehost.com/yourfavicon.ico' rel='shortcut icon'/>
<link href='http://imagehost.com/yourfavicon.ico' rel='icon'/>
Сохраните шаблон
Приложения
П1. Ресурсы иконок
П2. Файл-хостинги для иконок
Читать дальше »
Куда же вставить этот CSS?
Я здесь довольно часто пишу про оформление вашей страницы Blogger, тюнинг blogspot-страницы с помощью стилей. И если с HTML всё более-менее понятно /* не понятно? -- пишите! :) */, то с CSS может быть далеко не так тривиально. Итак, куда же вставлять этот чёртов CSS?
Способ первый (универсальный):
Например:
Способ второй (настройка скина):
Например:
Инструкция дана. Читать дальше »
Blogger CSS: Инструкция по применению
Способ первый (универсальный):
- Идем в настройки шаблона (Настроить - Макет - Изменить HTML)
- В поле шаблона находим закрывающий тег
</head> - Прямо перед этим тегом создаём собственный раздел стилей:
<style>здесь пишите ваши стили</style>
Дополнено: Еще лучше<style type="text/css">здесь пишите ваши стили</style>
Например:
<style type="text/css">
/* комментарий: стиль для параграфа */
p {color: #1A4676;}
blockquote {
line-height:1.3em;
}
.more span {
font-size:100%;
font-weight:bold;
color: #1A4676;
}
</style>
</head>
Способ второй (настройка скина):
- Шаг 1 из первого способа
- В поле шаблона находим строку
]]></b:skin> - Прямо перед этой строкой добавляем собственные стили
Например:
p {color: #1A4676;}
blockquote {
line-height:1.3em;
}
]]></b:skin>
Инструкция дана. Читать дальше »
пятница, 21 ноября 2008 г.
Обдираем обои на веб-страницы
Нашел еще один ресурс, откуда можно надёргать бэкграундов (фонов). Ресурс этот не совсем обычный для веб-дизайна. Дело в том, что это магазин обоев. Тех самых, которые клеятся на стену, а не на ваш рабочий стол :). С сопутствующим замешиванием клея «Метилана», «Момента» или еще чего-нибудь в этом духе.

И как же может нам пригодиться этот ресурс с бумажными обоями? А всё просто! Что характерно для обоев? -- Правильно! -- повторяемость рисунка. И при наличии нехитрых навыков можно нарезать бесшовных текстур из более 200 образцов, вывешенных на сайте.
А вот и ссылка: . Читать дальше »

И как же может нам пригодиться этот ресурс с бумажными обоями? А всё просто! Что характерно для обоев? -- Правильно! -- повторяемость рисунка. И при наличии нехитрых навыков можно нарезать бесшовных текстур из более 200 образцов, вывешенных на сайте.
А вот и ссылка: . Читать дальше »
Ошибка Internet Explorer: Операция прервана
Время от времени, особенно когда web-разработка вам начинает казаться на редкость простым и приятным делом, вы натыкаетесь на это:
Ошибка Microsoft Internet Explorer: Не удалось открыть узел... Операция прервана.
Error: Internet Explorer cannot open the Internet site. Operation aborted

В интернете вы скорее всего найдёте только одну причину, вызывающую эту ошибку. Видимо мне исключительно "повезло" -- я знаю целых 3 (три!).
1. Первая -- самая известная. Вы без труда найдёте её описание и решение в любом поисковике (я даже ссылки дам). Это ошибка DOM и JavaScript.
a) Дело в том, что вы не можете добавлять в элемент
b)Более того: вы не можете изменять родительский элемент из скрипта, являющегося его потомком.
Это был первый случай. Два других не столь распространенныё, но описать их проще.
2. Wrong HTML code при использовании SSL
Причиной служит корявый HTML-код. Чаще всего наблюдается при защищенном соединении (по протоколу https://).
Решение: Перепроверьте, нет ли у вас «пересекающихся» элементов, все ли теги закрыты и т.п.
Третий случай совсем не тривиальный и довольно редкий
3. «Tabs in ERb views»
ХЗ, это уже просто «родной» глюк Ruby on Rails. Только вот один момент: иногда табы в видах .rhtml прокатывают. Их и не замечаешь пока не начнешь тестить страницу в IE. Опять-таки, чаще всего по https:. «Мистика», а бывает :).
Решение: не используйте символы табуляции в .rhtml
А вот и ссылки (только по первому случаю):
Ошибка Microsoft Internet Explorer: Не удалось открыть узел... Операция прервана.
Error: Internet Explorer cannot open the Internet site. Operation aborted

В интернете вы скорее всего найдёте только одну причину, вызывающую эту ошибку. Видимо мне исключительно "повезло" -- я знаю целых 3 (три!).
1. Первая -- самая известная. Вы без труда найдёте её описание и решение в любом поисковике (я даже ссылки дам). Это ошибка DOM и JavaScript.
Это вызовет ошибку в IE
<html>
<head>
<script type="text/javascript">
function appendElementToBody() {
var span = document.createElement('span');
document.body.appendChild(span);
}
</script>
</head>
<body>
<table>
<tr>
<td>
<script type="text/javascript">
appendElementToBody();
</script>
</td>
</tr>
</table>
</body>
</html>
a) Дело в том, что вы не можете добавлять в элемент
BODY из скрипта (javascript), который не является прямым потомком BODY;b)Более того: вы не можете изменять родительский элемент из скрипта, являющегося его потомком.
Решение проблемы (фрагмент):
<body>
<table>
<tr>
<td>
...
</td>
</tr>
</table>
<script type="text/javascript">
appendElementToBody();
</script>
</body>
Это был первый случай. Два других не столь распространенныё, но описать их проще.
2. Wrong HTML code при использовании SSL
Причиной служит корявый HTML-код. Чаще всего наблюдается при защищенном соединении (по протоколу https://).
Решение: Перепроверьте, нет ли у вас «пересекающихся» элементов, все ли теги закрыты и т.п.
Третий случай совсем не тривиальный и довольно редкий
3. «Tabs in ERb views»
ХЗ, это уже просто «родной» глюк Ruby on Rails. Только вот один момент: иногда табы в видах .rhtml прокатывают. Их и не замечаешь пока не начнешь тестить страницу в IE. Опять-таки, чаще всего по https:. «Мистика», а бывает :).
Решение: не используйте символы табуляции в .rhtml
А вот и ссылки (только по первому случаю):
Еще по теме
Определить IE6 с помощью JavaScript 2
IE8 узнайте факты!
IE и параметр white-space:pre
Теги:
errors
,
HTML
,
Internet Explorer
,
javascript
,
Ruby on Rails
четверг, 20 ноября 2008 г.
CSS горизонтальные списки
Горизонтальные списки полезны, например, при создании меню, списка ссылок и т.п. Лично я для создания меню традиционно использую таблицы (
Итак, создадим структуру списка.
Создаём стили CSS для списка. Если задаёте стили в теле сообщения, заключайте их между тегами
В-принципе этого достаточно. Чтобы получить горизонтальный список-меню, как у меня в начале поста, потребуется немного усложнить стили.
На этом краткий экскурс по спискам закончен :)
Читать дальше »
table), но это может быть не совсем правильно. Т.к. список -- это всё-таки структурированные данные, и для поисковой машины должен выглядеть в более выгодном свете. Это просто мои догадки, и возможно не совсем верные ;).Итак, создадим структуру списка.
HTML: Неупорядоченный список (ul)
<ul class="listMenu">
<li><a href="http://dotrb.blogspot.com/search/label/HTML">HTML</a></li>
<li><a href="http://dotrb.blogspot.com/search/label/XML">XML</a></li>
<li><a href="http://dotrb.blogspot.com/search/label/CSS">CSS</a></li>
<li><a href="http://dotrb.blogspot.com/search/label/XSLT">XSLT</a></li>
</ul>
Создаём стили CSS для списка. Если задаёте стили в теле сообщения, заключайте их между тегами
<style> и </style>.CSS: Стили для списка
.listMenu {
margin:0; padding:0;
list-style-type:none;
}
.listMenu li {
display:inline;
}В-принципе этого достаточно. Чтобы получить горизонтальный список-меню, как у меня в начале поста, потребуется немного усложнить стили.
CSS: Горизонтальное меню - список
.listMenu {
margin:0; padding:0;
list-style-type:none;
float:right;
}
.listMenu li {
font-family: Georgia, Times, serif;
display:inline;
padding:0px 4px;
}
.listMenu li a {
color:#000;
text-decoration:none;
}
.listMenu li a:hover {
color:#000;
text-decoration:none;
border-bottom:3px solid #C61A1A;
}На этом краткий экскурс по спискам закончен :)
Читать дальше »
CSS полупрозрачность изображения
Из недавнего опыта применения CSS. Полупрозрачность изображения при наведении указателя мыши. Может пригодиться, например, если нужно «дёшево и сердито» сделать подсветку графического меню или кнопки.
В примере будем использовать псевдо класс
Читать дальше »
Код HTML:
<div class="hover_image">
<a href="http://dotrb.blogspot.com">
<img src="путь к изображению" style="width:88px; height:31px;" />
</a>
</div>
В примере будем использовать псевдо класс
hover.Стили CSS:
.hover_image a:hover img {
opacity:.75;
filter: alpha(opacity=75); /* IE */
-moz-opacity: 0.75; /* Firefox */
}Читать дальше »
CSS-фикс для Internet Explorer
В одном из предыдущих постов, я приводил решение проблемы min-height для IE. Кстати, тот же самый прием прекрасно работает как для
В том случае фикс был основан на использовании команды !important. Дело в том, что Internet Explorer до версии 6 включительно её не понимает.
Internet Explorer отобразит блок длиной 250 пикселей вместо положенных 256. Т.к. для браузеров, нормально поддерживающих спецификацию, инструкция с !important будет более важной, а для IE нет. Читать дальше »
min-height, так и для max-height, min-width, max-width.В том случае фикс был основан на использовании команды !important. Дело в том, что Internet Explorer до версии 6 включительно её не понимает.
CSS:
div.diff-width {
width: 256px !important;
width: 250px;
}HTML:
<div class="diff-width">
Internet Explorer отобразит это иначе ;).
</div>
Internet Explorer отобразит блок длиной 250 пикселей вместо положенных 256. Т.к. для браузеров, нормально поддерживающих спецификацию, инструкция с !important будет более важной, а для IE нет. Читать дальше »
среда, 19 ноября 2008 г.
CSS замена input[type="text"] в Internet Explorer
Internet Explorer 6 не понимает селектор
Читать дальше »
input[type="text"]. Однако можно воспользоваться expression (существует еще со времён IE 5).input[type="text"] {width: 120px;}
/* Правило для Internet Explorer */
input { width:expression(this.type=='text' ? '120px' : ''); }Читать дальше »
понедельник, 17 ноября 2008 г.
XSLT вывод элементов в группах
Довольно давно сталкивался с задачкой как в XSLT сделать вывод элементов коллекции в группах по X элементов. Решил поделиться решением :).
Например, есть магазин (
Вот так я генерирую XML
В файле XSLT задаю параметр, в котором будет задаваться размер группы
А примерно вот так выглядит файл XSLT трансформации.
Вуа-ля! Элементы выводятся в строки по 3.
Читать дальше »
Например, есть магазин (
@store) и в нём товары (@items). Нужно с помощью XSLT выводить их в 2, 3 или 4 колонки.@store = Store.find(params[:id])
@items = @store.items
Вот так я генерирую XML
Фрагмент файла index.rxml
# Store items
xml.tag!("item-list") do
@items.each do |item|
xml.tag!("item", :id => item.id) do
xml.tag! "name" do
xml << (link_to truncate(item.name, 20), :controller => "store", :action => "item", :id => item.id)
end
xml.tag! "description", truncate(item.description, 36)
xml.tag! "price", item.price
end
end
end
В файле XSLT задаю параметр, в котором будет задаваться размер группы
<xsl:param name="group-size" select="'3'" />, чтобы легче в-последствии было его изменять.А примерно вот так выглядит файл XSLT трансформации.
Фрагмент файла index.xsl
<xsl:param name="group-size" select="'3'" />
...
<xsl:apply-templates select="//item-list" />
<xsl:template match="item-list">
<table class="item-gallery">
<xsl:apply-templates select="item[position() mod $group-size = 1]" mode="row" />
</table>
</xsl:template>
<!-- Строка -->
<xsl:template match="item" mode="row">
<tr>
<xsl:apply-templates select=". | following-sibling::item[position() < $group-size]" />
</tr>
</xsl:template>
<!-- Ячейка -->
<xsl:template match="item">
<td>
<table border="0" cellpadding="0" cellspacing="0">
<tr><td align="left" colspan="2"><strong><xsl:copy-of select="item-name/*" /></strong></td></tr>
<tr><td align="left" colspan="2"><xsl:value-of select="item-description" /></td></tr>
<tr><td align="left"><strong>price:</strong></td><td align="right"><xsl:value-of select="item-price" /></td></tr>
</table>
</td>
</xsl:template>
Вуа-ля! Элементы выводятся в строки по 3.
Читать дальше »
Как скрыть правило CSS от IE
Часто возникает задача скрыть правило CSS от обработки браузером. В случае с Internet Explorer 6 и более ранними версиями прекрасно срабатывал трюк с дочерними селекторами.
Теперь Internet Explorer 7 понимает дочерние селекторы и поэтому CSS-трюк немного усложняется :)
Читать дальше »
Скрыть правило CSS от IE 6
html>body .foo {Скрытый CSS;}Теперь Internet Explorer 7 понимает дочерние селекторы и поэтому CSS-трюк немного усложняется :)
Скрыть правило CSS от IE 7
html>/**/body .foo {Скрытый CSS;}Читать дальше »
воскресенье, 16 ноября 2008 г.
Черепичные фоны для веб
Небольшой ресурс с набором из черепичных (бесшовных) фонов для web: . Можно бесплатно скачать и использовать как фоны собственных веб-страниц.

Читать дальше »

Читать дальше »
CSS: дочерние, соседские селекторы и псевдо классы в IE7
Эти команды CSS наконец-то понимает Internet Explorer 7
Допустим, у нас есть следующий HTML:
В этом примере
Это означает, что содержимое любого элемента
Если мы используем следующее правило CSS:
Текст внутри
Теперь IE7 понимает еще и "соседские" селекторы.
Это CSS правило означает, что параграф, следующий сразу за цитатой, не имеет верхнего отступа.
Еще один хороший пример использования соседского селектора можно применить к горизонтальным спискам.
Это правило означает, что каждый
Если вам нужно выделить первый элемент (первого потомка) родительского элемента, используйте псевдокласс
Источник: Читать дальше »
Потомки
Допустим, у нас есть следующий HTML:
<div><p><span>Текст сообщения</span></p></div>
В этом примере
<p> является "сыном" (прямым потомком) <div>, а <span> -- "внуком" <div>. Мы можем сделать текст элемента <span> красным, используя следующее правило CSS:div span {color: red;}Это означает, что содержимое любого элемента
<span>, расположенного внутри элемента <div> будет красным. Этот <span> может быть прямым потомком ("сыном"), или непрямым потомком ("внуком", "правнуком" и т.д.) элемента <div>.Если мы используем следующее правило CSS:
div>span {color: red;}Текст внутри
<span> не будет красным. Так как это правило озачает: <span>, являющийся прямым потомком <div>. А в нашем примере <span> является "внуком" <div>.Соседи
Теперь IE7 понимает еще и "соседские" селекторы.
blockquote+p {margin-top: 0;}Это CSS правило означает, что параграф, следующий сразу за цитатой, не имеет верхнего отступа.
Еще один хороший пример использования соседского селектора можно применить к горизонтальным спискам.
li+li {border-left: 1px solid black;}Это правило означает, что каждый
<li>(элемент списка), следующий за другим <li> (т.е. все, кроме первого) будет иметь левый бордюр.Псевдо-класс First-child
Если вам нужно выделить первый элемент (первого потомка) родительского элемента, используйте псевдокласс
first-child. Например, чтобы первый параграф внутри некой области с id="content" имел нулевой верхний отступ, используйте правило CSS:#content p:first-child {margin-top: 0;}Источник: Читать дальше »
CSS: подчеркивание ссылки другим цветом
Довольно старый трюк, основанный на вложенных элементах HTML, задающий подчеркивание ссылки цветом, отличным от цвета самой ссылки.
Создадим CSS классы для ссылки, подсвеченной ссылки и вложенного элемента:
И вот, что в итоге должно получиться:
Это ссылка Читать дальше »
Создадим CSS классы для ссылки, подсвеченной ссылки и вложенного элемента:
CSS: стили
/* CSS-класс для ссылки */
a.underlined {
color: #C61C1C;
text-decoration: none;
}
/* CSS-класс для подсвеченной ссылки */
a.underlined:hover {
color: #C61C1C;
text-decoration: underline;
}
/* CSS-класс для вложенного элемента */
.nested {
color: #3357B6;
}
HTML: код HTML для ссылки с вложенным элементом
<a class="underlined" href="http://dotrb.blogspot.com/">
<span class="nested">Это ссылка</span>
</a>
И вот, что в итоге должно получиться:
Это ссылка Читать дальше »
суббота, 15 ноября 2008 г.
Скриншот веб-страницы полностью - 2: Firefox addon
 В догонку к ранее упомянутому еще одно расширение Firefox для снимков полных веб-страниц. Лично мне понравилось тем, что снимки можно «автоматом» отправлять на удаленный сервер (регистрация не требуется). В web-разработке весьма полезно.
В догонку к ранее упомянутому еще одно расширение Firefox для снимков полных веб-страниц. Лично мне понравилось тем, что снимки можно «автоматом» отправлять на удаленный сервер (регистрация не требуется). В web-разработке весьма полезно.FireShot - это дополнение к обозревателю Mozilla Firefox, которое позволяет создавать скриншоты открываемых вами страниц.
В отличие от других средств подобного рода, это дополнение предоставляет в распоряжение пользователя целый ряд инструментов для редактирования скриншота и добавления графических и текстовых аннотаций. Подобная функциональность будет полезна для веб-разработчиков, тестеров и редакторов.
Скриншоты могут быть загружены на сервер изображений, сохранены на диске (в форматах PNG, GIF, JPEG, BMP), распечатаны, скопированы в буфер обмена, отправлены по электронной почте или экспортированы во внешний редактор для последующей обработки.
Качать отсюда: FireShot
P.S. Есть это дополнение и для Internet Explorer (качать с сайта разработчика)
Читать дальше »
Удаление рамок изображений в Blogger
Как удалить рамки изображений в Blogger?
У меня, например, для изображений внутри блоков сообщений определены следующие стили.
Что трансформируется в следующее:
То есть: внутри блока сообщения все изображения отображаются с отступом 4 пикселя «внутрь» и рамкой цвета, заданного в разделе «Шрифты и Цвета» как Цвет рамки.
И большую часть времени меня это устраивает ;). Но иногда изображение выглядит заметно лучше без рамки и прочих «выкрутасов».

 Так выглядит логотип Ruby с бордюром и без него, соответственно.
Так выглядит логотип Ruby с бордюром и без него, соответственно.
Чтобы избавиться от бордюра вокруг изображений, существует множество способов. Лично я, поскольку «безбордюрные» картинки мне нужны лишь время от времени, просто добавил еще один CSS-класс для изображений, у которых рамка мне не нужна. И назвал этот класс
И добавил этот код CSS в шаблон Blogger. Теперь прикрепленному изображению, где мне хочется избавиться от бордюра я просто присваиваю
Читать дальше »
У меня, например, для изображений внутри блоков сообщений определены следующие стили.
CSS: Изображение с рамкой и отступом
.post img {
padding:4px;
border:1px solid $bordercolor;
}Что трансформируется в следующее:
.post img {
padding:4px;
border:1px solid #E3635C;
}То есть: внутри блока сообщения все изображения отображаются с отступом 4 пикселя «внутрь» и рамкой цвета, заданного в разделе «Шрифты и Цвета» как Цвет рамки.
И большую часть времени меня это устраивает ;). Но иногда изображение выглядит заметно лучше без рамки и прочих «выкрутасов».

 Так выглядит логотип Ruby с бордюром и без него, соответственно.
Так выглядит логотип Ruby с бордюром и без него, соответственно.Чтобы избавиться от бордюра вокруг изображений, существует множество способов. Лично я, поскольку «безбордюрные» картинки мне нужны лишь время от времени, просто добавил еще один CSS-класс для изображений, у которых рамка мне не нужна. И назвал этот класс
noborder.CSS: Изображение без рамки и отступа
.post img.noborder {
border-width: 0px;
}И добавил этот код CSS в шаблон Blogger. Теперь прикрепленному изображению, где мне хочется избавиться от бордюра я просто присваиваю
class="noborder". Например:<img class="noborder" style="float:left; margin:0 10px 10px 0;cursor:pointer; cursor:hand;width: 100px; height: 100px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiv88kwFA4oy1QDYq-LE1b3i1Wxz1rTOSeB7ZOli4d5vmMbk7kh_sNvDMSWCeIr46jdecPR7durVq06r-pqN-z5SwhWGUEMIBshhILnpsVPpbdY5A3TQTHq5eXc3PtRhSE-8WXaA-OIwzwH/s400/Ruby_logo.gif" border="0" alt="Логотип Ruby без рамки" id="BLOGGER_PHOTO_ID_5268639454841268082" />
Читать дальше »
Снимок всей веб-страницы: дополнение Firefox
 Установил дополнение для Firefox, позволяющее буквально парой кликов делать снимок (скриншот) всей страницы в браузере. Как всегда понадобилось по работе :). Весьма полезная тулза, доложу я вам :). Изображения выглядят примерно как на прикреплённой иллюстрации (изображение уменьшено).
Установил дополнение для Firefox, позволяющее буквально парой кликов делать снимок (скриншот) всей страницы в браузере. Как всегда понадобилось по работе :). Весьма полезная тулза, доложу я вам :). Изображения выглядят примерно как на прикреплённой иллюстрации (изображение уменьшено).Screengrab сохраняет полные web-страницы как изображения.
Это дополнение сохраняет то, что вы видите в окне (видимую область), страницу целиком, выделенное или отдельный фрейм... В-основном оно предназначено для сохранения веб-страниц как изображений.
Простое, удобное в использовании дополнение, может сохранять снимки страниц в указанную директорию или копировать в буфер обмена.
Скачать дополнение для Firefox можно сдесь: Читать дальше »
среда, 12 ноября 2008 г.
Фон для страницы Blogger
Как добавить фон на страницу Blogger?
Во-первых: создайте фоновое изображение. Можете, например использовать инструмент для создания фонов для web.
Далее: Загрузите фоновое изображение в свой альбом Picasa. Не волнуйтесь! Если у вас есть аккаунт в Blogger, то хотя бы один альбом Picasa у вас точно есть :).
И финальный штрих: Откройте редактор шаблонов Blogger (Макет - Изменить HTML) и добавьте CSS-правило для элемента body. Примерно так:
Сохраните шаблон Читать дальше »
Во-первых: создайте фоновое изображение. Можете, например использовать инструмент для создания фонов для web.
Далее: Загрузите фоновое изображение в свой альбом Picasa. Не волнуйтесь! Если у вас есть аккаунт в Blogger, то хотя бы один альбом Picasa у вас точно есть :).
И финальный штрих: Откройте редактор шаблонов Blogger (Макет - Изменить HTML) и добавьте CSS-правило для элемента body. Примерно так:
body {
background: fixed #FFF url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPm4Tr8OcRPpFMqKSjEJYgimB8h5h_EAOJg0r0yahFduARoLwVmQhzKJHxFdNTVSvb9sXUbMSaEoNZaeJ2E4pMW1zEYYTYxrc-M6hTcE-nPydcnIhv7oCi9yi9fnqPuhO6lEhpdsQNtKdh/');
}Сохраните шаблон Читать дальше »
Подписаться на:
Комментарии
(
Atom
)

![Ruby Brewed [.rb]](http://feeds.feedburner.com/blogspot/rb.1.gif)







