В предыдущем посте я давал обзор редко используемых тегов HTML. К сожалению, не все браузеры отображают тот или иной тег так, как нам хотелось бы. Поэтому будем их тюнинговать с помощью CSS.
Теги abbr и acronym
Сразу замечу, что браузер Internet Explorer вплоть до восьмой своей инкарнации не понимает тег <abbr>. Однако, тем не менее рекомендую задать правило CSS для обоих этих тегов. Добавьте в ваш список стилей следующее правило:
acronym, abbr {
cursor: help;
border-bottom: 1px dotted #000;
}Теперь текст, заключенный в контейнерах <abbr> и <acronym> будет подчеркиваться пунктирной линией. А при наведении мыши будет отображаться курсор «вопрос».
Тег q – цитата
Замечание: IE не расставляет кавычки вокруг цитаты <q> и не понимает свойство quotes. Но тем не менее мы создадим нижеследующее правило для всех нормальных браузеров.
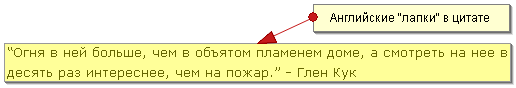
По умолчанию, браузер Mozilla Firefox отображает текст цитаты <q> в английских «лапках». Что неприемлемо, если мы цитируем текст на родном языке.

Создадим правило CSS для цитаты:
q {
font-style: italic; /* курсивное начертание */
quotes: "\00ab" "\00bb"; /* открывающие и закрывающие кавычки в формате Юникод */
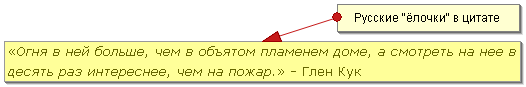
}Теперь цитата отображается в таких близких нашему сердцу русских «ёлочках»

За сим данный мини-обзор считаю завершенным. Успехов на тропах интернета!








0 Комментариев :
Отправить комментарий
Жги!