Многие социальные сети, сервисы социальных закладок, рейтинги и «голосовалки» (мне определенно нравится это слово!) предоставляют свои собственные букмарклеты для облегчения добавления новых ссылок, статей и прочего бреда контента, который тебе вздумалось бы в них добавить. За что им, безусловно респект и уважуха, и глубочайшая наша признательность. Беда в том, что перетянутые на панель закладок эти букмарклеты ничем кроме текста не отличаются от своих товарищей и товарок. А текст съедает место, а закладок бывает много, а панель закладок не резиновая... и вообще я люблю картинки!
 Букмарклеты на панели закладок
Букмарклеты на панели закладок
И было бы неплохо эти букмарклеты уплотнить, не потеряв возможность их идентифицировать. Как? – убрать весь текст и заменить его иконками сервисов-источников. Если сервис предоставляет несколько яваскриптовых закладок для разных целей – возле иконки оставлять крохотную текстовую пометку.
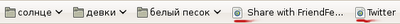
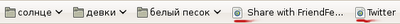
 Иконки для букмарклетов на панели закладок
Иконки для букмарклетов на панели закладок
§ Как добавлять иконки к закладкам
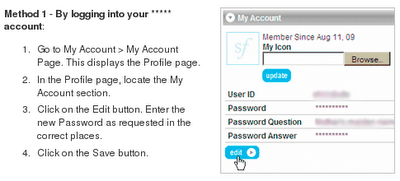
Для добавления иконок к закладкам я использовал дополнение для Firefox Favicon Picker 3. После установки дополнения:
- ПКМ на букмарклете → «Свойства»
- В окне свойств закладки → “Browse...”
- Выбрать иконку для закладки из имеющихся на диске.
§ Где брать иконки
Я брал браузерные иконки (favicon) прямиком с их сайтов-источников. В качестве примера приведу twitter (кстати, мой twitter – jcden).
- На любой странице сайта ПКМ → «Исходный код страницы»
- Найди строку подключения фавикона – иконки сайта (favicon):
<link href="http://a1.twimg.com/a/1257878623/images/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Внутри атрибута href и будет путь к иконке.
Замечание: если адрес фавикона задан как /favicon.ico – это означает, что полный путь к ней: адрес сайта/favicon.ico - Открой иконку по заданному адресу и сохрани на диск.
Рекомендую сохранять иконки в какой-то определенной директории (папке). Так будет проще их находить и добавлять.
Упехов!
Бонус для RSS подписчиков – иконки сервисов из примера.