«Хитрыми» я их обозвал сам. На самом деле это просто редко используемые, но весьма полезные теги HTML. Упреждая вопрос: «а какая разница, если все равно и тот и другой отображаются курсивом?», отвечу сразу: это справедливо только относительно отображения в браузере. Для поискового робота, они имеют совершенно разную значимость. То же самое справедливо для текстовых и голосовых браузеров.
ABBR
Тег <ABBR> указывает, что последовательность символов является аббревиатурой. С помощью параметра title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы.
По умолчанию, текст заключенный в контейнере <ABBR> подчеркивается пунктирной линией.
HTML
<abbr title="Hypertext Markup Language">HTML</abbr>
ACRONYM
Элемент <ACRONYM> указывает на то, что текст является акронимом. В отличие от аббревиатуры, акроним — это устоявшееся сокращение, которое применяется как самостоятельное слово.
По умолчанию, текст заключенный в контейнере <ACRONYM> подчеркивается пунктирной линией.
Лазер
<acronym title="Light Amplification by Stimulated Emission of Radiation">Лазер</acronym>
ADDRESS
Тег <ADDRESS> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов.
По умолчанию текст внутри контейнера <ADDRESS> отображается курсивным начертанием.
Бейкер-стрит, 221-б
<address>Бейкер-стрит, 221-б</address>
BLOCKQUOTE
Тег <BLOCKQUOTE> предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
Улучшить водку можно единственным способом -- увеличением объёма бутылки. Все остальные выкрутасы -- опять же замануха для лохов, умеющих читать.
А. Кочергин
<blockquote>Улучшить водку можно единственным способом -- увеличением объёма бутылки. Все остальные выкрутасы -- опять же замануха для лохов, умеющих читать.
А. Кочергин</blockquote>
CITE
Тег <CITE> помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера <CITE> курсивом.
Как заметил известный афорист :) Виктор Черномырдин Хуже водки лучше нет.
<cite>Хуже водки лучше нет</cite>
CODE
Тег <CODE> предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д.
Браузеры обычно отображают содержимое контейнера <CODE> как моноширинный текст уменьшенного размера.
Используя конструкцию @store = Store.find(params[:id]), найдем магазин по его id в базе данных.
<code>@store = Store.find(params[:id])</code>
DEL
Тег <DEL> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны.
Браузеры обычно помечают текст в контейнере <DEL> как перечеркнутый.
Этот текст был удален
<del>Этот текст был удален</del>
DFN
Как правило, в документе, когда упоминается новый термин, он выделяется курсивом и дается его определение. При использовании этого термина в дальнейшем, он считается уже известным читателю. Тег <DFN> применяется для выделения таких терминов при их первом появлении в тексте.
Браузеры отображают содержимое контейнера <DFN> с помощью курсивного начертания.
Аббревиатура -- сокращённое написание слова или группы слов.
<dfn>Аббревиатура</dfn> -- сокращённое написание слова или группы слов.
INS
Тег <INS> предназначен для выделения текста, который был добавлен в новую версию документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны.
Браузеры обычно помечают текст в контейнере <INS> как подчеркнутый.
Добавленный текст
<ins>Добавленный текст</ins>
KBD
Тег <KBD> используется для обозначения текста, который набирается на клавиатуре или для названия клавиш. Браузеры обычно помечают текст в контейнере <KBD> моноширинным шрифтом.
Наберите rake db:migrate, чтобы обновить структуру БД
Наберите <kbd>rake db:migrate</kbd>
PRE
Элемент <PRE> определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег <PRE> позволяет обойти эту особенность и отображать текст как требуется разработчику. В отличие от тега <PLAINTEXT>, использование которого осуждается в HTML 4, внутри контейнера <PRE> допустимо применять любые теги.
def index
@store = Store.find(params[:id])
# найден магазин по его id в базе данных
end
<pre>def index
@store = Store.find(params[:id])
# найден магазин по его id в базе данных
end</pre>
Q
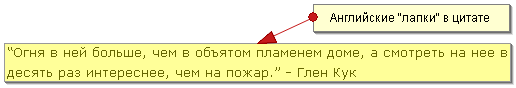
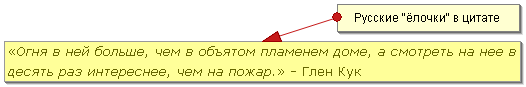
Тег <Q> используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках. Браузер Internet Explorer хотя и понимает тег <Q>, но кавычки не ставит. Остальные браузеры кавычки добавляют корректно.
Огня в ней больше, чем в объятом пламенем доме, а смотреть на нее в десять раз интереснее, чем на пожар.
- Глен Кук
<q>Огня в ней больше, чем в объятом пламенем доме, а смотреть на нее в десять раз интереснее, чем на пожар.</q> - Глен Кук
SAMP
Элемент <SAMP> используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере <SAMP> с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.
db updated
<samp>db updated</samp>
TT
Контейнер <TT> отображает текст моноширинным шрифтом. Этот тег относится к группе тегов физического форматирования.
Моноширинный текст
<tt>Моноширинный текст</tt>
VAR
Тег <VAR> используется для выделения переменных компьютерных программ.
Браузеры обычно помечают текст в контейнере <VAR> курсивным начертанием.
Переменная @user содержит информацию о пользователе
Переменная <var>@user</var> содержит информацию о пользователе
XMP
Тег <XMP> отображает содержимое контейнера «как есть» и шрифтом фиксированной ширины. Пока тег <XMP> не закрыт, все теги внутри него отображаются как обычный текст.
Ссылка на <a href="/">домашнюю</a> страницу блога
<xmp>Ссылка на <a href="/">домашнюю</a> страницу блога</xmp>